
事業部のデザイナーの働き方 - みてねみまもりGPSの場合 -
はじめまして!
株式会社MIXI Vantageスタジオ みてね事業部 デザイングループの
のぞえゆかりです。
先日、MIXI主催のイベント「ようこそMIXIへ!デザイナートーク:頼れる先輩が語るMIXIでのモノづくりと新卒1年目の就活体験談」に登壇させていただきました。
イベントでお話した内容を、当日の資料とともにお伝えします。
自己紹介

MIXIには2017年に新卒入社して、7年6ヶ月となりました。
広島市立大学 芸術学部卒で、プロダクトデザインを専攻していました。
椅子とか作ってました。
MIXIでは、1年目にマッチングアプリのデザインをして、2年目以降からは「家族アルバム みてね」のデザインに関わっています。
「家族アルバム みてね」について

私は、子どもの写真・動画を共有して楽しく会話したり成長をふりかえるサービス、「家族アルバム みてね」というサービスに関わっています。
現在、7言語・世界175ヵ国で展開しており、利用者数2000万を突破しました。

「オギャー!」と生まれた赤ちゃんのママパパの約半数が利用している、
日本では特にメジャーなサービスとなってきています。

収益ポイントとしては、写真商品や、子ども・家族向けの様々な関連サービスです。
例えば、みてねアプリには「みてねプレミアム」という有料会員サービスがあったり、
他にも写真プリント、フォトブック、子どもを見守るGPS、出張撮影サービス、父の日・母の日ギフト、年賀状、自宅で医師の診察が受けられる
「みてねコールドクター」など、10以上のサービスが展開されています。

組織としては、各カテゴリごとにドメインを結成しており、それぞれに各分野の社員がアサインされて業務を行っています。兼務もあります。
みてねは「誰かが考えて、下りてきた企画の見た目だけを作る」のではなく、そもそもの企画の方針検討や進行管理もデザイナーが行うことが多いです。
また、作成したデザインの最終決定権はデザイナー本人にあるので、デザイナーの裁量がかなり大きい組織です。
新規事業デザイン開発(みてねみまもりGPS編)
今日紹介するのは、みてねみまもりGPSというサービスの立ち上げ時のお話です。

みてねみまもりGPSとは、子どもの居場所を、アプリで見守ることができるサービスです。
登下校や習い事に行くときに、子どもに見守り端末を持たせて使うことができます。

このプロジェクトが始まったのは2020年なので、
私がMIXIに入社してから3年経った頃です。
ちなみに2020年は、みてねの関連サービスが「写真プリント」と「DVD」くらいしかなかったところから、1年で一気に10こくらいに増えた怒涛の年でした。

結論から言うと、このプロジェクトに参加したことで私は、一部の工程しか見えていないところから、先輩にしがみついて並走することで、工程が見渡せるようになり、リードデザイナーとして回せるようになるという成長を歩んでいくのですが、今回は「工程が見渡せるように」のところまでのお話です。
ストーリーを通して、MIXI・みてねならではのものづくりのマインドも共有できたらと思います。
プロジェクト参加のきっかけ

最初、私がこのプロジェクトに参加したのは、上司に「興味ある〜?」と打診されたのがきっかけでした。
当時、みてねアプリ本体のUIデザインをやっていたのですが、
誘われてまず「たのしそ〜じゃんか!」と思ったことを覚えています。
また、尊敬している先輩と一緒にできるというのもあり、ぜひとも参加することにしました。
みてねのデザイナーは、それぞれのデザイナーの興味関心を大切にしており、仕事は挙手制でアサインしていたので、「やりたい!」の気持ちはとっても尊重してもらえます。
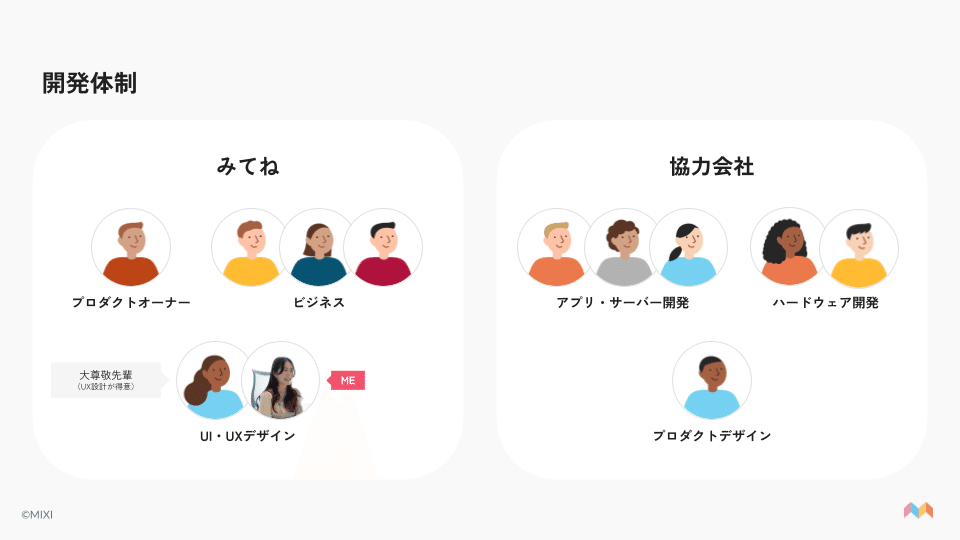
開発体制

プロジェクトが始まってからの開発体制はこんな感じでした。
当時の私の経験値的には、「新規アプリのUI丸ごと」は初めての経験でした。
また、みてねは内製でのものづくりをするパターンが基本なのですが、
今回は協力会社と連携してサービス作りを行いました。
これも私にとっては初めてで緊張する体制でした。

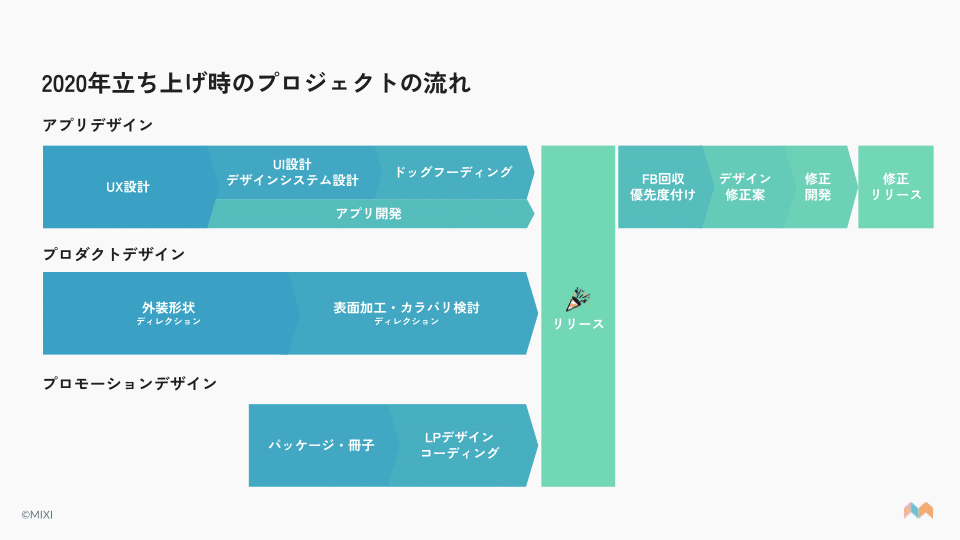
2020年立ち上げ時のプロジェクトの流れとしては大体こんな感じでした
アプリデザイン、プロダクト、プロモーションとあって、やることがたくさんありますね。
この工程は、最初から全部見えていたわけでは全然なくて、
参加したばかりの当時の私には、これくらいしか見えていませんでした

先が思いやられますね!
プロジェクト開始
まずはUX設計です。
UX設計

UXが大得意な先輩が、最適なフレームワークを使って、UX設計を全力で推進します。
私はそれにしがみついて並走します。
フレームワークを使うメリットは、検討忘れが減ることだそうです。
やったこととしては、
インタビューを通して「ユーザーニーズの抽出&抽象化」
インセプションデッキ、リーンキャンバスを活用した「課題整理」
ジャーニーマップを活用した「UXフローの設計」
です。
これを通して、私は「やり方を簡易化しても基本的なフローは一通り行う」ということを学びました。
本来はチームの目線を合わせるために全員でやるべきものの、1〜2人でもやる価値があるそうです。
先輩デザイナー+ビジネスの方+私で行いました。
次にUI設計です。
UI設計

UX設計後、なんとなくワイヤーが見えてきます。
それを使ってUIを設計していきます。
すごい作業量ですが、幸い私はUI設計、デザインシステム設計が得意だったので、先輩の資料を元に一気にデザインを作ることができました。
UI設計のポイントは
デザインはできるだけ早く小さく作って関係者に共有、方針を決定していく
決まってなくても開発とこまめに共有(実装コスト・実現可能性の可否)
繰り返し使うパーツはとにかくコンポーネント化、パターン化
かと思います。
UIレビューは、先輩デザイナーだけではなく、チーム全体からももらいます。
相手の立場や状況を想像してコミュニケーションすることを大事にしながら、様々な資質・経験・知識・考え方を持ったメンバーで意見を出し合う
ことで、色んな事に気付けます。
出来上がったUIは、開発チームに共有します。
実装面で不安のあるUIは、検討途中でも共有していきます。
のちの先輩曰く、UIは「気がついたら全部いい感じに作ってくれた」と言っていました。
ちなみに私はここですべての体力を使い切りました。
プロダクトデザイン

UX・UI設計と並行して、プロダクトデザインの監修や、カラバリ検討、プロモーションデザインやコーディング、パッケージ、冊子のデザインも行います。
ほかにも、通知音の監修や、着信時のインタラクション案の検討など、専門分野外のデザインもいっぱいあります。
未知の領域な部分も多くあるので、
職務上の役割や経験の差、雇用形態に関わらず対等に議論します。
そうこうしていると
アプリが完成しました。

本来は「作ったよ」「できたよ」とか単純なものではなく
すごい細かくキャッチボールをしてやっと完成するものです。
ドッグフーディング

完成したアプリを、今度はチームメンバー全員で試すフェーズに入ります。
ここで私は、ドッグフーディングのことを学びました。
60〜70点台のアプリを合格点に持っていくためには必須(※ここを怠ると、せっかく作ったものが小さなところで躓いてしまう)
リリース後の危険回避
レビュー会を行い、修正対応を行うまでのスケジュールは必ず確保する
とのことです。
出てきた問題点にひたすら優先度をつけていき、ひたすら修正デザインを上げ、開発チームに回します。
ただ、この出てきた項目はすべて、プロダクトが本当によりよくなるためで、前向きなものばかりです。
作ってからじゃないと分からないこともあります。「あれもだめ」「これもだめ」と受け取って、凹む必要はありません。
とはいえ時間がないので、この辺で私はもう紫色になっています(UI設計で体力を使い切ったので)

リリース!
なんとか修正できてリリースできました。
だけどまだまだ終わりません。

リリースすると、今度はすぐにリリース直後のFB回収を行います。終わらない!
ドッグフーディングの時と同様に、出てきた問題点にひたすら優先度をつけていきます。

こちらは、デザイン修正案の例です。
この修正案はどんなフローで提案されるかというと
優先度の高い対応事項を、上から順にピックアップ
開発メンバーに、まずはデザイン前にテキストでやりたいことを軽く頭出ししておく(開発目線でのそもそもの懸念点をデザイン前に吸い上げ)
デザインを作成する
チーム内でレビューしてFB対応、総意をまとめる
※デザイナーだけではなく、ビジネスや、超えらい人も入ってきます開発に決まったデザインの詳細を共有
開発からのFBもらう・FB対応
デザインの引き渡し完了
これを、対応すると決めたFB項目の数ぶん繰り返します。
悩みすぎたら終わらないので、どんどん打ち返します。
修正リリース!
こうして「リリース後」の修正もリリースされました。
一旦ここまで、やっとひと段落・・・(サービス運用はこれからまだまだつづく)
最後に
MIXI・みてねのデザイナーが大切にしている、ものづくりに対するマインドを最後にまとめます。

サービス作りは、つくづくコミュニケーションの連続だなぁと思います。
MIXIでは一緒に働く仲間を募集しています
MIXIでのものづくりに興味が沸いた方、ぜひご連絡ください!
